In order to rank higher in search engines, working on your site’s SEO is very critical. The higher you rank means the higher your web site will show up in search results. This will attract more users and more users means more clients!
There are many ways to optimize for search engines such as keyword, backlinks, and others. One of the ways to optimize is to reduce page load time as it is one of the factors Google considers in their ranking algorithm.
What is page load time?
Page load time is simply the time (in seconds) a page takes to load. Research shows that 40% of shoppers online abandon a page if it takes more than 3 seconds to load. If a user abandons your page, they’ll return to the search engine to look for another site. This is a signal that search engines may use to gauge how satisfied users are of your site. Lower satisfaction means lower quality and search engines don’t like to put low quality sites at the top of search results.
Lets start with our checklist
1) Have your page load under 3 seconds (try to shoot for 1.5).
Speeding up the page’s load time wont just affect your site’s ranking it is also great for your users. many Websites have demonstrated that speeding up the user experience results in more usage.
2) Size images appropriately (suggested 325 x 550).
As mentioned before users love sites which load fast (less than 3 seconds). If the page takes more than 3 seconds to load almost 40% of visitors tend to leave that site, so image optimization is one of the biggest solutions for this problem.

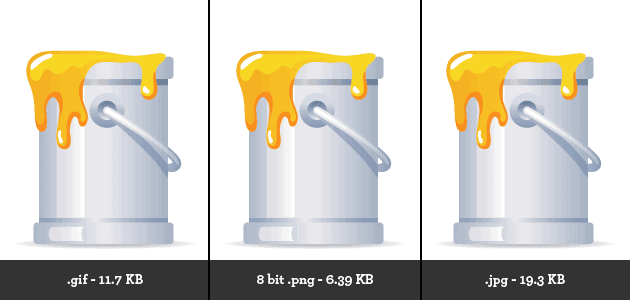
3) Use GIF, JPG or PNG images.
What are the differences between them? The JPG file format (Joint Photographic Experts Group) is a type of image compression that works best with photographs and complex images.
A GIF (Graphics Interchange Format) reduces the number of colors in an image to 256, from potentially thousands of colors coming from a digital camera.
PNGs (Portable Network Graphics) allows for 5 to 25 percent greater compression than GIFs, and with a wider range of colors.
4) Minimize the plugins you use on your website as they can slow your site down.
Too many plugins installed and activated on your site contributes into making your site unstable and potentially unusable, it can cause your website to crash and most importantly the page speed will decrease.
Tools to help improve the website’s speed
After you are done with the checklist, there are tools that you can use to check your work and test your site’s speed. Below are some of the more popular tools available online.
PageSpeed Insights
PageSpeed Insights measures the performance of a page for mobile and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop user-agent.
GTmetrix
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.
Pingdom Speed Test
With Pingdom you can monitor your website’s uptime, performance, and interactions for a better end-user-experience. Your customers will thank you.

WebPageTest
You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more.

Let’s speed up our webpages!