
Have you ever wondered why your website doesn’t rank high on Google even though you have high quality content? An SEO Audit helps you to find out what you can do to improve your ranking on search engines, so that consumers can find your website with greater ease. In this article, I will teach you how to find the problems within your site and how to correct them, along with various methods to measure your site’s performance.
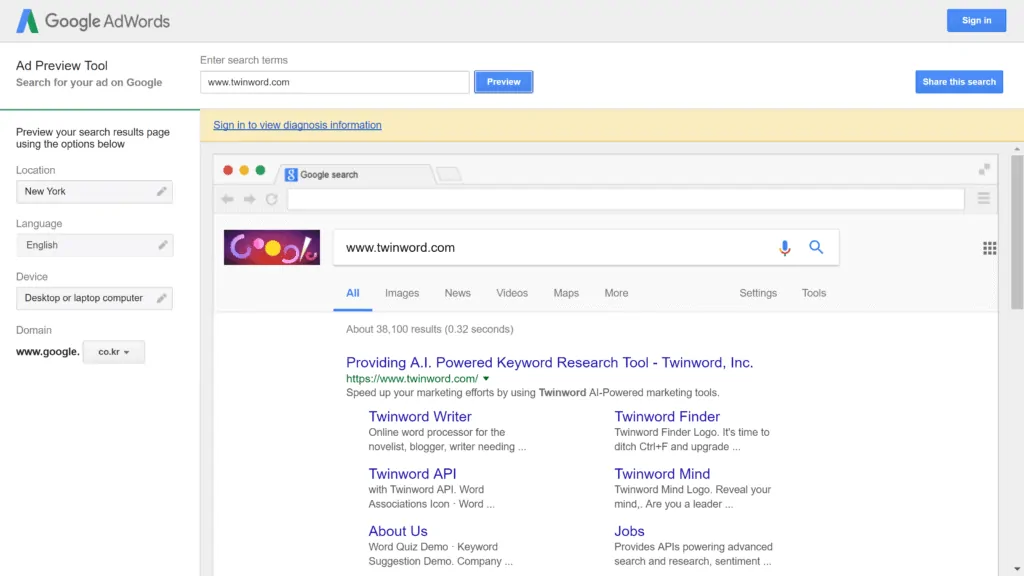
1. Check How Your Target Audience Sees Your Search Results (Google Ads Preview Tool)
If you are using Google Ads, this tool can be very helpful if you are advertising in foreign countries, as it allows you to see what your search result looks like on Google in a specific country.
If you aren’t selling and advertising in a foreign country, you can skip ahead to the next step.
All you have to do is change the country option in Google Ads Preview Tool and you can see how your search results appear on Google.

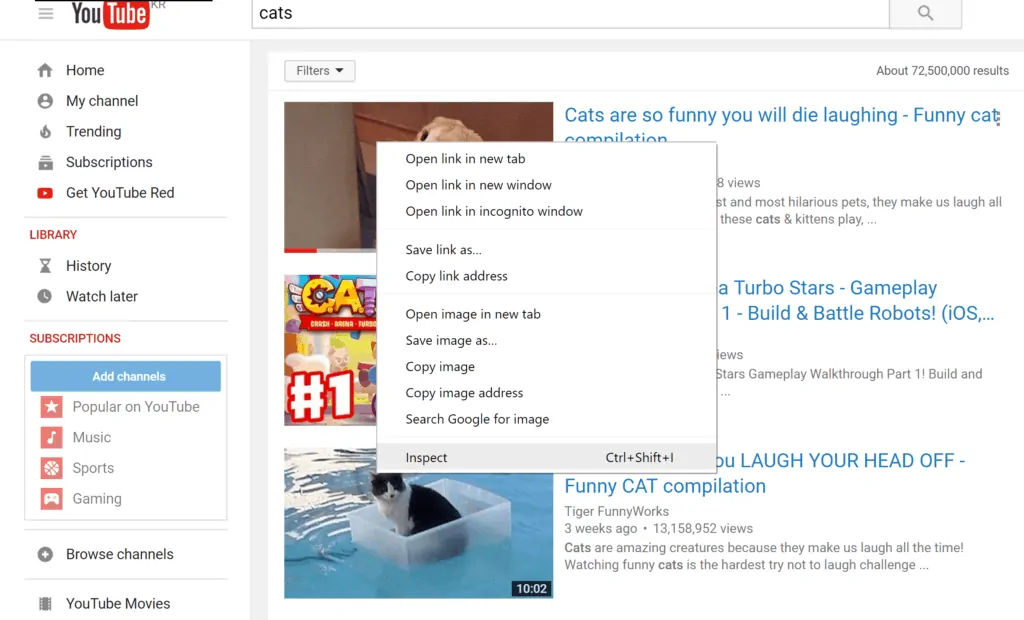
2. Mobile Friendly
Did you know that mobile internet usage has surpassed desktop since 2016? Because of that a website’s mobile friendliness has become a ranking factor for Google. Hence, it is very important to ensure that your site is mobile friendly to maximize exposure and to improve your ranking.
You can check if your site is mobile friendly by right-clicking anywhere on the page and clicking “Inspect.” There is an icon at the left of “Elements” called “Toggle device toolbar” which changes the page to mobile mode when clicked.
If the page does not reformat itself automatically after pressing the option, it means the webpage is not properly viewable on smaller electronic devices such as mobile phones and tablets. Also, you can use Google’s mobile friendly test to see if your website is mobile friendly.

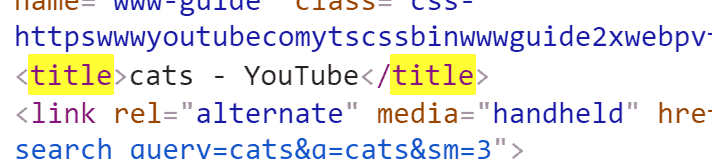
3. Title Tag
It is important to have a title tag on your website and pages. The title tag should contain keywords that are relevant to the webpage. This tells search engines what the website or page is about and helps index your site accordingly. Make sure that you use a keyword research tool to find keywords that are both relevant to your site and are searched often.
To add a title tag, simply add <title>[your title]</title> between the opening and closing <head> tags.

4. Meta Description
In 2009, Matt Cutts, Google’s former head of Webspam, announced neither meta descriptions nor meta keywords factor into Google’s ranking algorithms for web search. Even though the meta description is not a direct ranking factor, meta descriptions are still important because Google still uses that description as a preview (under the URL) in the search results. Therefore, you should make your meta description as attractive as possible for readers, to encourage them to click on your site.
To make meta descriptions more attractive, remember to include relevant keywords and crucial information. It is also advisable to include a call to action (e.g. sign up today!)
Make sure to stick to the character limitation of up to 160 characters.

5. Image Tag Alt Attribute
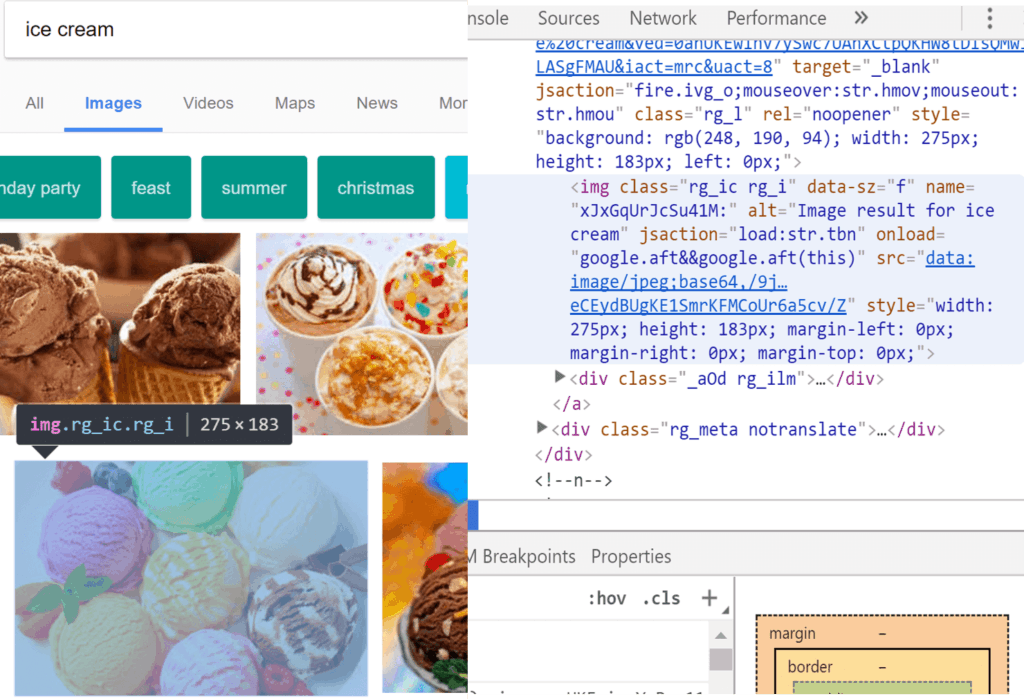
Why are image alt attributes important? The alt text describes the image. This is important for search engines to understand what your images are showing, but it is also important for your readers. In case the image doesn’t load properly, users can at least read what the image was supposed to show.
Furthermore, it is important to have these attributes for people who use screen readers which are special browsers made for the blind and visually impaired. Screen readers read the alt text aloud and thus lets users know what the image is showing. Therefore, every image should have a description in their alt attribute that is as descriptive as possible.
An example of an img tag is: <img src=”smiley.gif” alt=”Smiley face” height=”42″ width=”42″>, which links the image to the HTML site. It must contain a src (source) attribute which is usually the URL of the photo.

6. Sitemap.xml
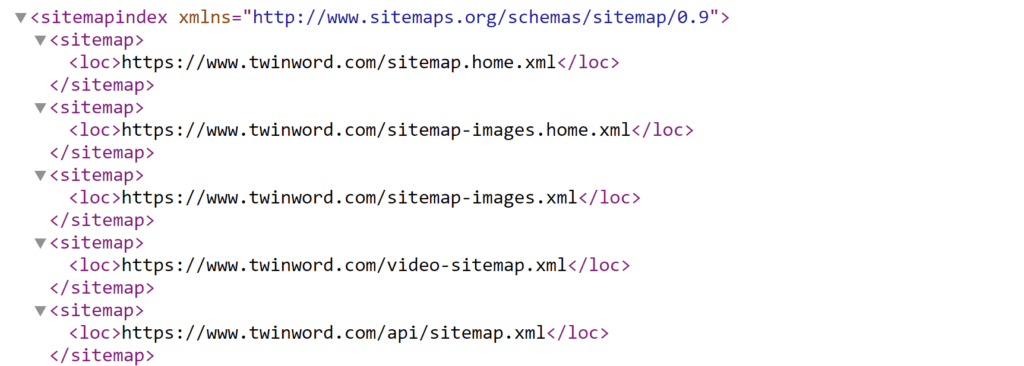
A sitemap lists all pages of your website, making it easier for search engines to find and index all your webpages. Always make sure to keep your sitemap updated after you’ve done any changes. Generally, having a sitemap will ensure that your website gets indexed faster. To check if you have a sitemap, type in your URL/sitemap.xml and it should bring a page back similar to the one below.

If you do not want to take the time to create a sitemap by using Google Search Consoles instructions, there are many free and paid generators that help you make a sitemap file. Below are liste a few tools to help you get started.
Sitemap Tools:
- WordPress Plugin (Free)
- Screaming Frog XML Sitemap Generator (Free)
- Sitemap Writer Pro ($)
- XML-sitemaps.com ($)
- Slickplan (Free trial/$)
- Dynomapper (Free trial/$)
7. Robots.txt File
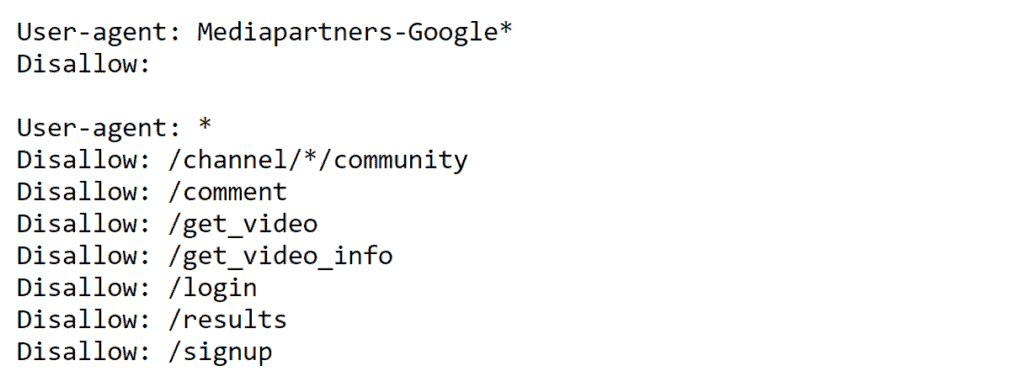
Robots.txt files tell search engine web crawlers which pages you want to exclude from indexing. For example, if you do not want a certain page or image being indexed, then you can restrict that page from being indexed. You can check to see if you have a robots.txt file by typing in [your URL]/robots.txt and it should bring a page back similar to the one below.

You can create a robots.txt from scratch or use a tool to help you make one. Google Search Console helps you create one with step-by-step instructions including testing your file and submitting or updating it.
8. Google Analytics
Having Google Analytics can be very beneficial to your website. This tool helps keep track of where your traffic is coming from, the bounce rate, new or returning users, which pages the consumer is looking at and other types of data. In addition, GA takes all of the data collected from your website and makes meaningful decisions out of it. There are various tools like SEOquake to determine if steps 8 and 10-13 are on a website.
Setting up Google Analytics is simple and Google gives you step-by-step instructions on how to set up your account.

9. Canonical Link Tags
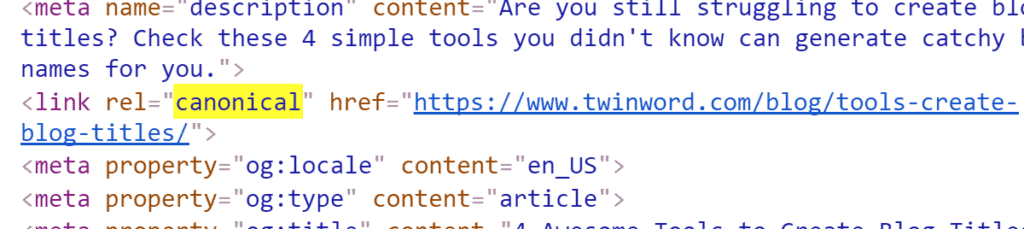
A canonical link tag specifies the official URL that search engines should know. The canonical link tag is used to combat duplicate pages so they do not affect your pages ranking. In our case, https://www.twinword.com and https://www.twinword.com both lead to the same page. Having duplicate content could be negative for your page because search engines may think duplicate pages are spam and penalize you as a result.
Simply head to your site’s HTML header and insert <link rel=”canonical” href=”https://www.example.com”> (replace example.com with the official URL you want to use)

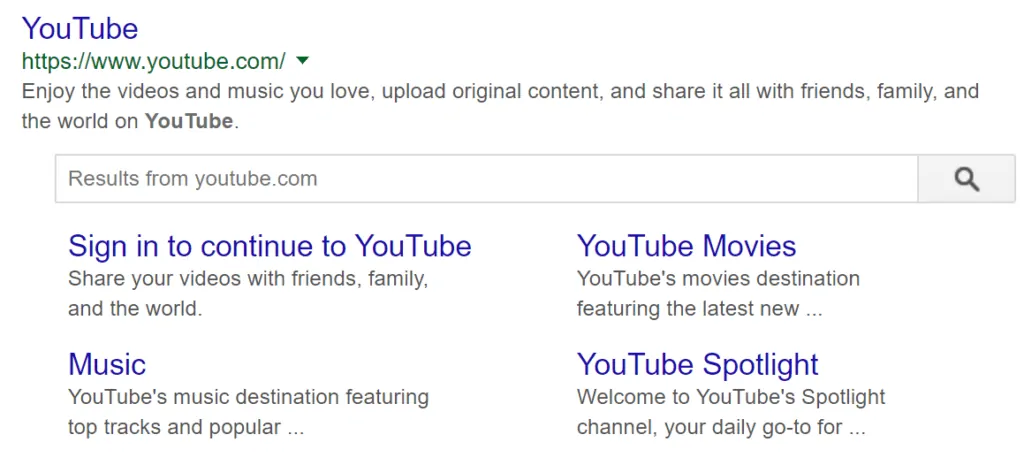
10. Schema Markup
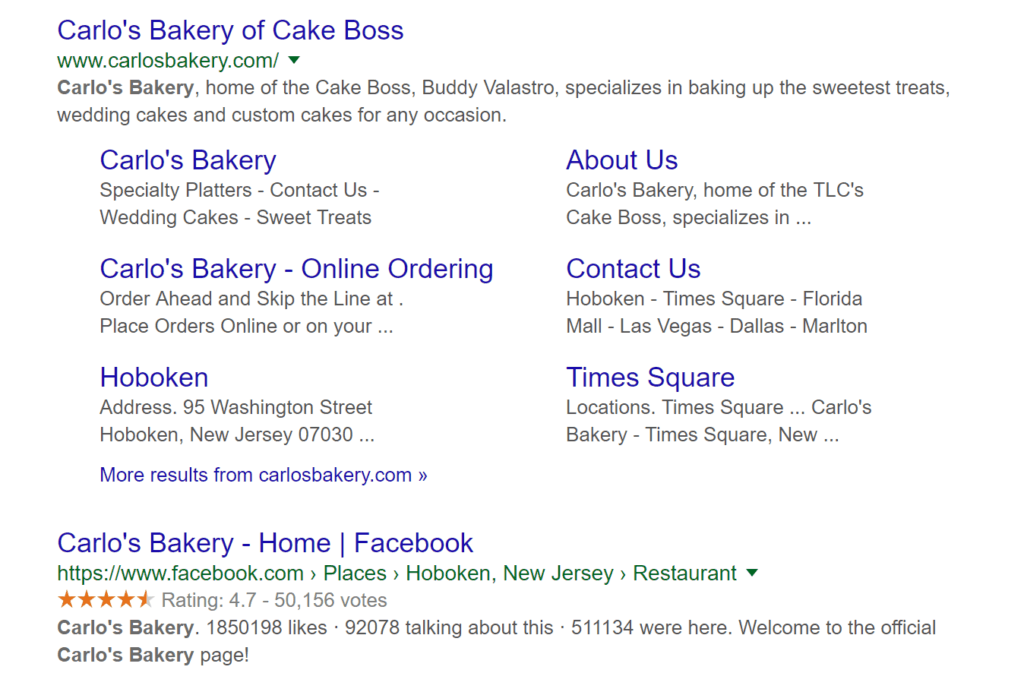
Schema Markup is invisible code that you can add to your HTML which helps search engines better understand your content and return more informative results to searchers. Think of it like a virtual business card. If you properly indicate information about your site using Schema Markup, you can improve the way your page is shown on search engines.
For example, the above screenshot shows how your search result can look with Schema Markup. These are just a few of the markups you can add to your HTML.

11. Open Graph
Open Graph tag help third-party social media sites like Facebook attain information when their users share a link to your page. Knowing how to use these tags can help you promote your website or product more efficiently. Have you ever tried to post a link on any social media and the thumbnail is missing or it’s a different image than you intended? If you know how to use “og” tags correctly, you can easily fix this problem. Learn how to create og tags for free with Facebook developer tools.
There are a number of different og tags for various elements of your page such as title, URL, description, type, locale and image.
For example, you can set an og title tag by inserting the line <meta property=”og:title” content=”[your title]” /> into the <head> section of your code.
12. Twitter Card
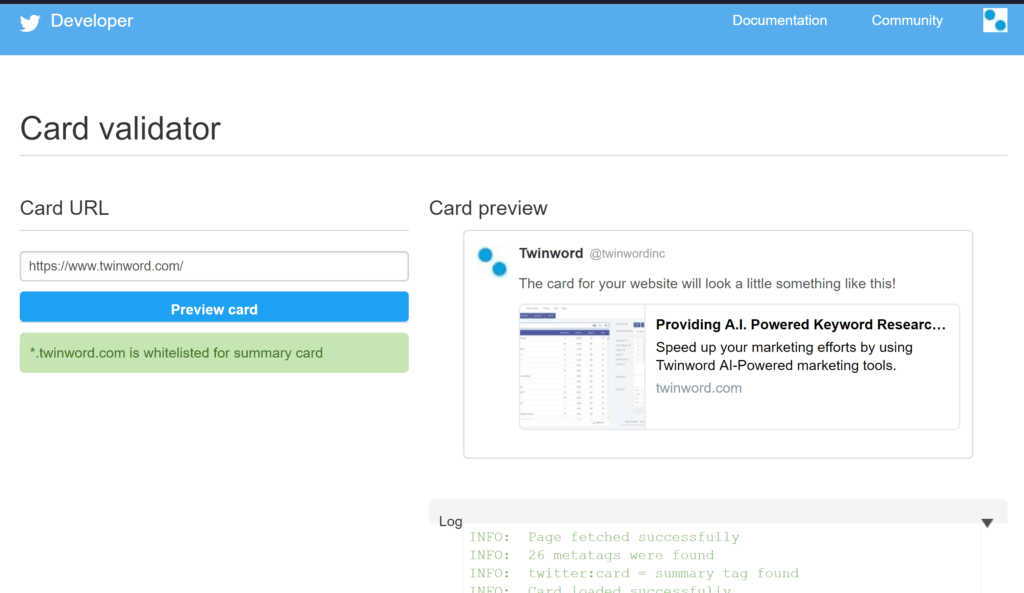
Adding code for a Twitter card could be beneficial to your website as promotion for products would be more noticeable through social media. There are many different types of cards but they all allow you to go over the meager 140-character limit and attach media screenshots when you share a post. This allows you to promote your brand on Twitter much more effectively, especially if you’re trying to go for backlink building or affiliate programs, and similar functions exist for other social media sites such as Facebook, Instagram .etc.
To create a Twitter tag, navigate over to your profile icon on the top right, hit “Twitter Ads”, then hit “Creative” on the top left, select “Create a card” and fill in the details.
In addition, you can see how the appearance of your Twitter card by searching up your URL on the card validator tool.

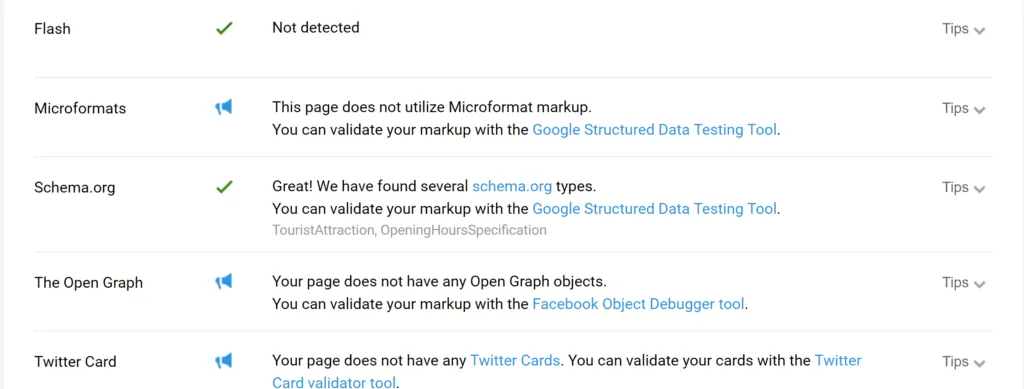
13. Flash
Having Flash embedded in your webpage can be useful for delivering rich multimedia, but it is now considered outdated and suffers from many issues relating to SEO. If your page is made up mostly of flash, the page will run slower than normal and it will take time to load posts, which is bad to your site rankings.
It also decreases the usability of websites because websites that run mostly on flash cannot be accessed on mobile. To make matters worse, Google has a hard time crawling and interpreting the text inside your Flash application.
There are tools such as SEO Site Checkup which detects Flash elements in your site. You are advised to remove or replace any Flash components that are not essential to the functioning of the site.

14. Alexa Ranking
This step is optional but if you want to know where your website lies with your competitors you can check with Alexa Ranking. Most of all, it helps show your domain power by seeing if you are in the higher or lower ranks of your field based on web traffic.
To view your Alexa ranking, simply type in the URL of your site and you get the ranking results! Can’t get easier than that, eh?
In general the lower your rank (close to 0), the better. This ranking helps advertisers see the true potential of a website and is a major determinant in whether they would want to advertise on your site.

15. Analyzing Backlinks
It is almost impossible to overstate the importance of backlinks to a website’s ranking. However, merely having a large quantity of backlinks is not enough to send your site to the top – it is more important to ensure that the backlinks you do have are high quality backlinks from trusted sources.
Too many low quality links pointing to your website can actually harm your page if Google perceives it as spam. Domain rating of the website and the anchor text used can be used as indicators of the quality of a backlink.
An easy way to analyze backlinks is to use Ahrefs. Enter your site domain and look for links coming from a website with a low domain rating, which is an important determinant of the quality of your backlinks. In Ahrefs you can also see the anchor text used to point towards your site. If the anchor text does not make sense or is completely unrelated to your website and products and services, it is quite likely that the source is a low quality or spammy website.
16. Increase Site Speed
It has been confirmed by Google that the speed at which your site loads directly impacts its ranking in the search results. Generally, slow website speed is correlated with higher bounce rates and lower average time spent on site. Therefore, you should take measures to ensure that your site runs at optimal speed. This can be accomplished in a number of ways.
One of them is to remove unnecessary or unused characters and elements in the website’s HTML code which slows the page down.
If you’ve ever experienced the frustration of seeing a large image load at the speed of a turtle, you’ll know how detrimental they are to a site’s speed. The good news is, it’s possible to reduce the size of an image without harming its quality. Tools like Kraken.io allow you to do just that, providing compression of images to reduce file size and improve loading times.
You can use Google’s PageSpeed Insights tool to find out if your website is loading fast enough on mobile and desktop, and if not, what you can do to improve your page speed.
17. Simplify Website Architecture
Website architecture refers to how the pages in your website are organized. As you can see from the picture below, there are two main types of site architecture: deep vs flat. The latter is clearly superior, as users have a much easier time navigating around the site compared to deep site architecture. As a general rule of thumb, no part of the site should be more than three clicks away from the main page.

One strategy is displaying your categories and tags in the sidebar to allow users to access different parts of your site in a breeze. Besides improving navigation and overall user experience, this also helps Google better crawl and index your site, increasing your overall rankings.
18. Free Site Audit Tools
You can also use a free site audit tool to run these checks automatically and get suggestions.
After completing the audit, you can decide to improve your website yourself or get a professional to do it for you. Sometimes, already a few changes or plugins can improve your on-page SEO and increase your ranking significantly.
If you have any suggestions, questions or recommendations, feel free to leave a comment down below.
Check out other chapters in our series on technical SEO
Chapter 1: Why SEO is important
Chapter 2: 6 Steps to Improve Your SEO
Chapter 3: How to Audit Your Website for Free
Chapter 4: Free SEO Auditing Tools





1 Comment
Hey there! I’ve been reading your weblog for a while now
and finally got the bravery to go ahead and give you a
shout out from Atascocita Tx! Just wanted to say keep up the good work!